Edit Files
Besides opening and viewing files, TagSpaces can also edit specific file formats. Just like File Browser Perspectives, and File Preview extensions, the different types of File Editors are also modular extensions, making TagSpaces' file editing capabilities extendable. Currently three editor extensions ship bundled with the application:
-
HTML Editor -
HTMLfiles serve a specific purpose in TagSpaces. They are treated as RichText documents, that can not only be previewed, but visually edited in a full-featured WYSIWYG editor. -
Markdown Editor - This editor can open files in Markdown format
.mdand supports WYSIWYG editing. -
Text Editor - This editor opens all other text-based file formats, and unknown file types alike. For
.txtand miscellaneous files, it behaves as a simple editor, with added syntax highlighting capabilities for common programming languages. -
JSON Editor - An interactive visual editor for editing and manipulating
JSONfiles.
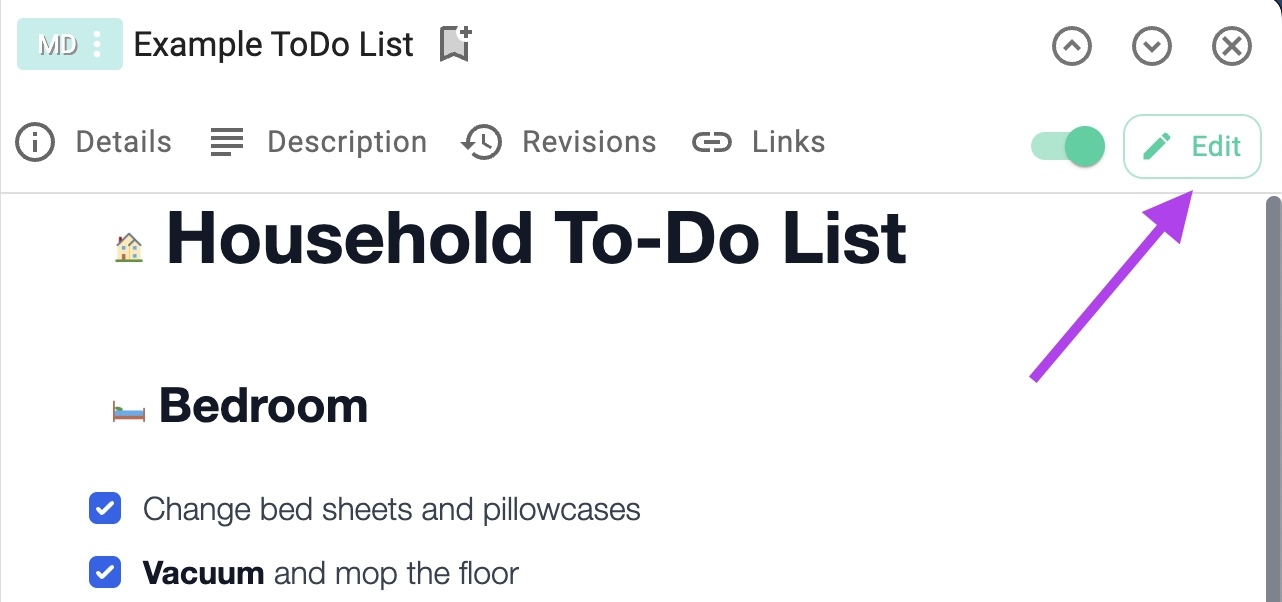
If the file format of the currently opened files is supported for editing the EDIT button will appear in the top right corner of the application. Clicking on this button will activate the edit mode for this file.

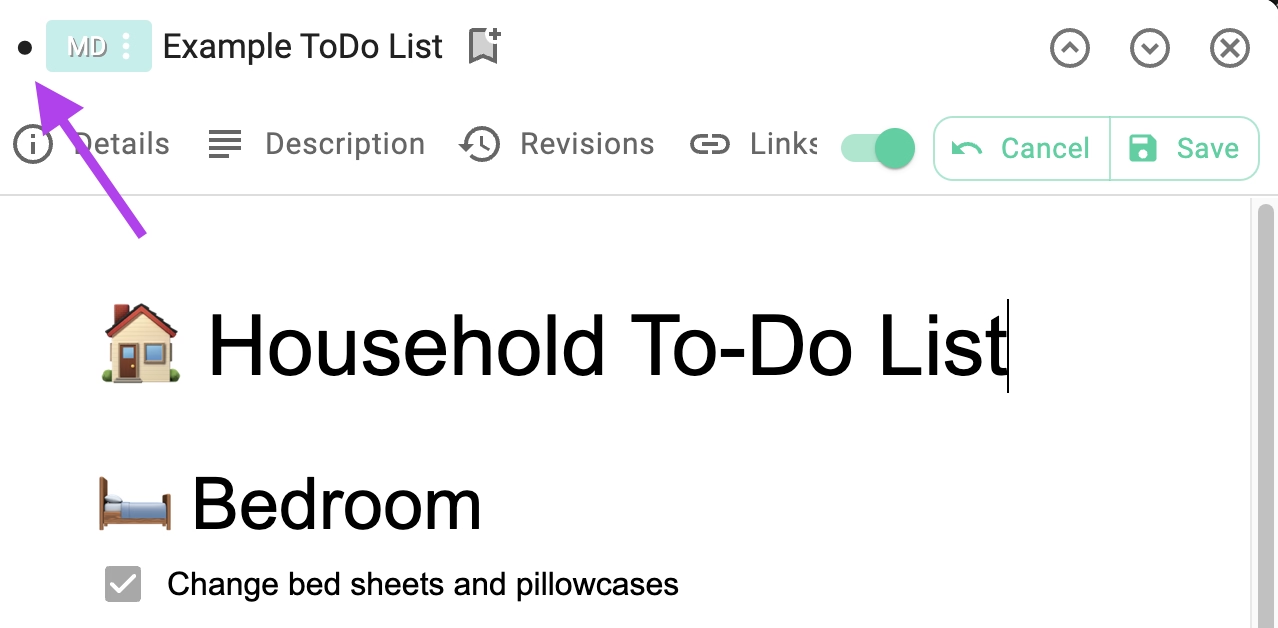
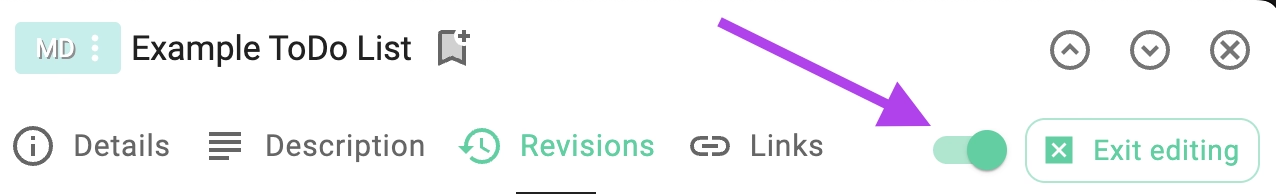
Once in edit mode the Edit button will disappear and on its place two new buttons will be appear. Pressing the Cancel button will revert the changes and exit the edit mode. Pressing the Save button will respectively save the changes, which can be done also with the ⌘/CTRL+S key combination. After saving the changes the file will remain in edit mode and you can continue its editing. If the file is changed you will see a black dot in front of the file extension, visible in the upper left corner of the next screenshot. Saving the changes will make the dot to disappear. The Cancel and Save button will be exchanged with anExit editing button, which will open the file back with file viewer extension for this file type.

File revisions
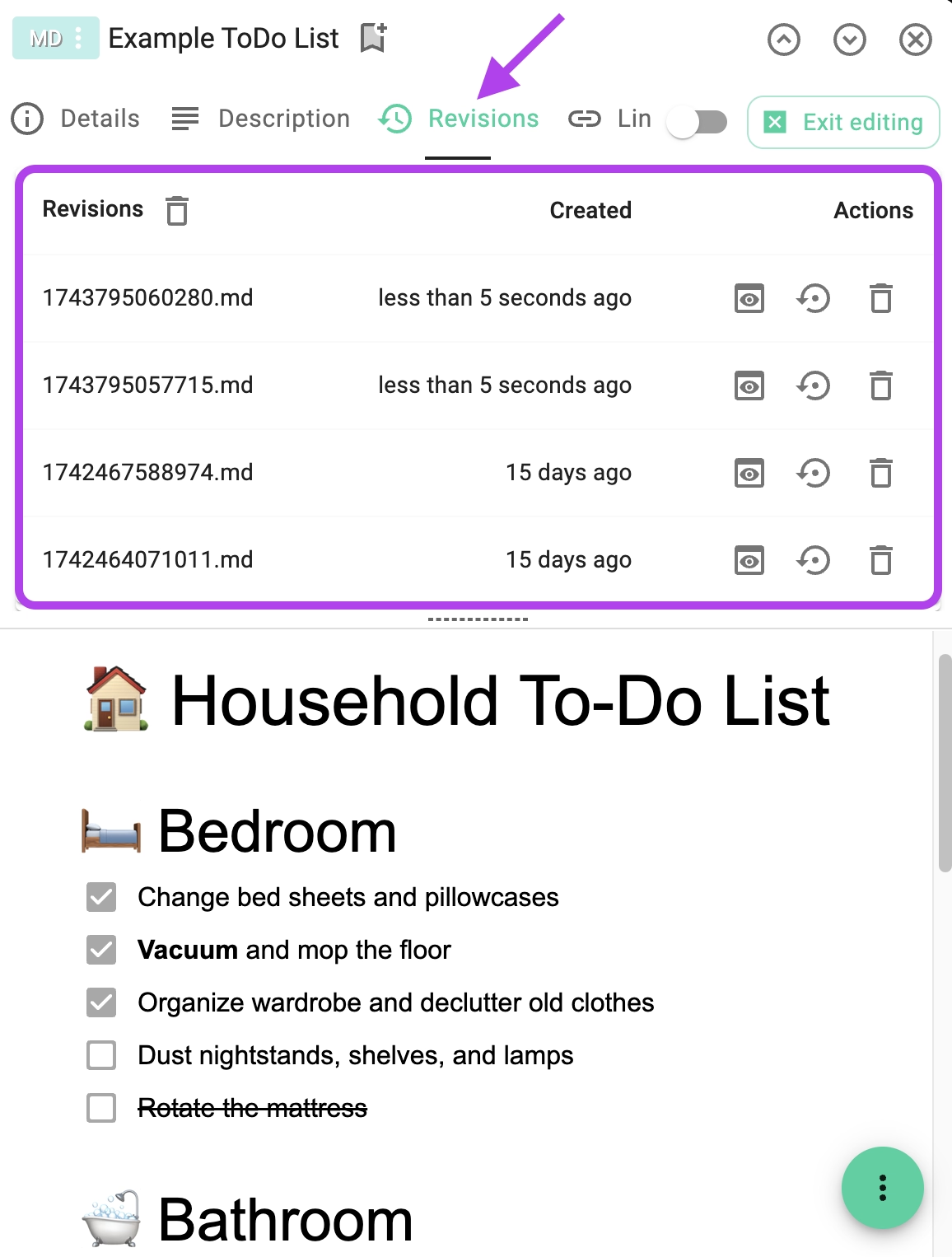
PROA key feature of document management systems is the ability to create revisions of the edited files. This feature can be enabled in the General tab of the application's Settings dialog box. Once activated, a full copy of the current file (e.g. TXT, MD, HTML or JSON) is created with each save. The created file versions are listed in the Revisions tab of the file properties view, as seen in the screenshot.

From here, you can preview and restore previous versions of the file. It is also possible to delete all revisions, by clicking the button with the trash bin icon, located in the revision's table header.
Technical details
The revisions are stored in a subfolder of the .ts folder, which is located in the same folder as the file being currently edited. The name of the folder is an unique ID, which is the same as the Entry ID visible in the file properties and saved in the file's sidecar file.
~ folder1
├ ── .ts
│ ├── 95b6e7d8e00245c7ba8a37d65783d514 - the folder containing the revisions for file4.md
│ │ ├── 1743100950489.md - the version of the files create on the timestamp
│ │ └── 1744314207751.md - another version of the file
│ ├── file4.md.json - contains the entry id for file4 e.g.: 95b6e7d8e00245c7ba8a37d65783d514
│ └── tsm.json - contains tags and description for folder1
└── file4.md
Auto-save changes
PROThe auto-save feature can be enabled individually for each editable file. When it is enabled, the application will save any changes you
make automatically every 40 seconds. In the most editor extensions you can also save the file anytime manually by clicking the save button or by pressing the ⌘/CTRL+S key combination.

Increasing your workspace
All of the above editors, will initially open on the right pane of the main area. You can expand your workspace to be able to see and edit more of the document, in two ways:
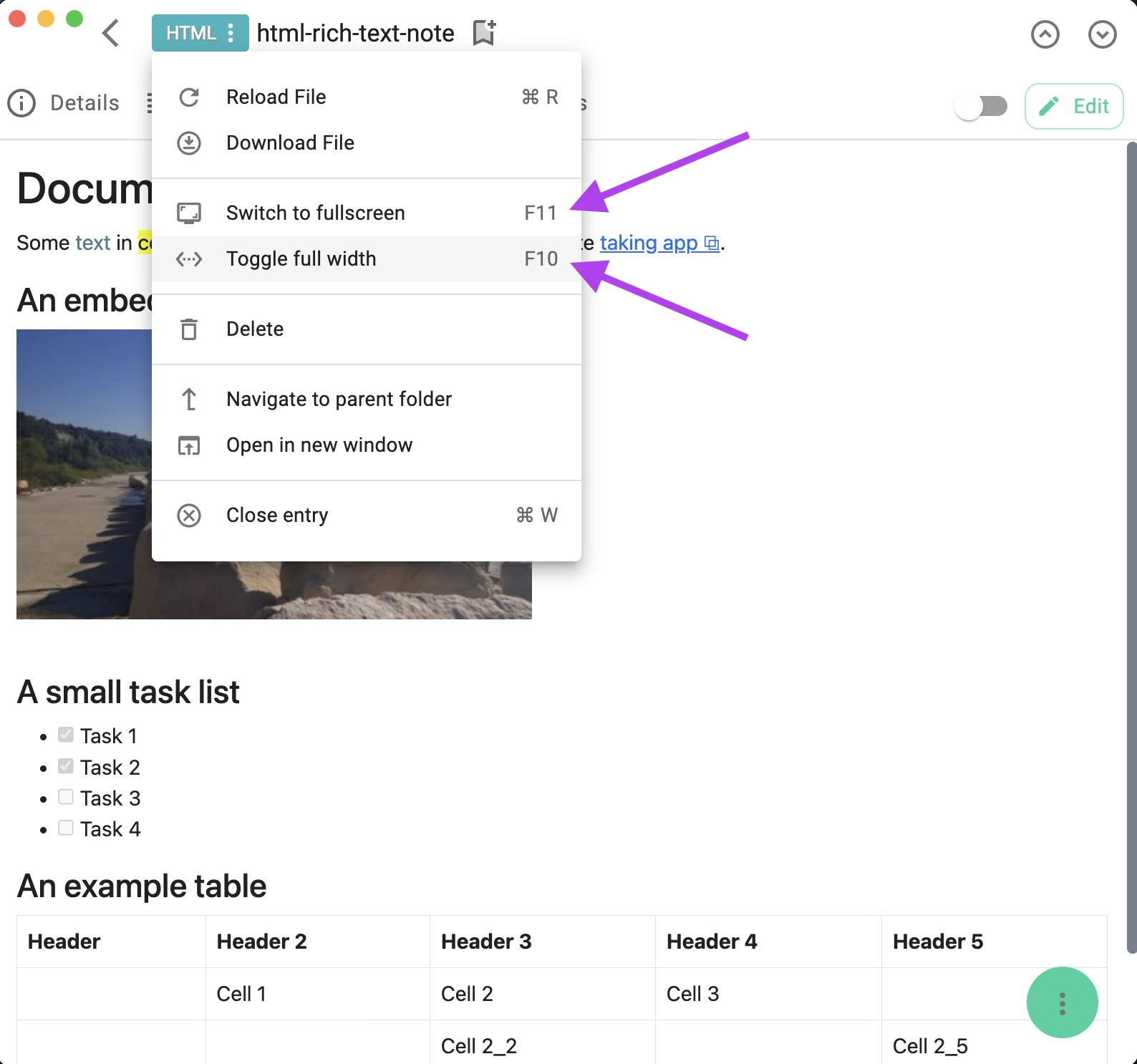
- Expand the editor to fill the whole width of the TagSpaces user interface, by clicking on the Toggle full width menu entry, shown in the next screenshot.
- Click on the Switch to fullscreen menu entry will open only the area of the editor in full screen mode. To exit fullscreen mode, press the (X) button located at the top right of the screen or just press the ESC key on your keyboard.

By using the fullscreen feature you are editing the documents in the so called distraction free mode. This will expand the editor area to fill the entire screen area, with no window decorations, or other user interface elements, while any applicable formatting toolbars and the Floating Action Button will still be shown.