Text Editor
A TagSpaces extension allowing editing of text-based documents.
Features
- Opening and editing of text documents
- Syntax highlighting for the following file types: h, c, clj, coffee, coldfusion, cpp, cs, css, groovy, haxe, htm, html, java, js, ts, tsx, jsm, json, latex, less, ly, ily, lua, markdown, md, mdx, ml, mli, pl, php, powershell, py, rb, scad, scala, scss, sh, sql, svg, textile, txt, xml

Used Libraries
This extension thankfully relies on the following great libraries:
- Monaco-editor
- React - A JavaScript library for building user interfaces.
- Mui - A popular React UI framework.
- i18next
- Dompurify - library for content sanitization
Installation
This extension is packaged with any new version of TagSpaces.
User Manual
Text Editor
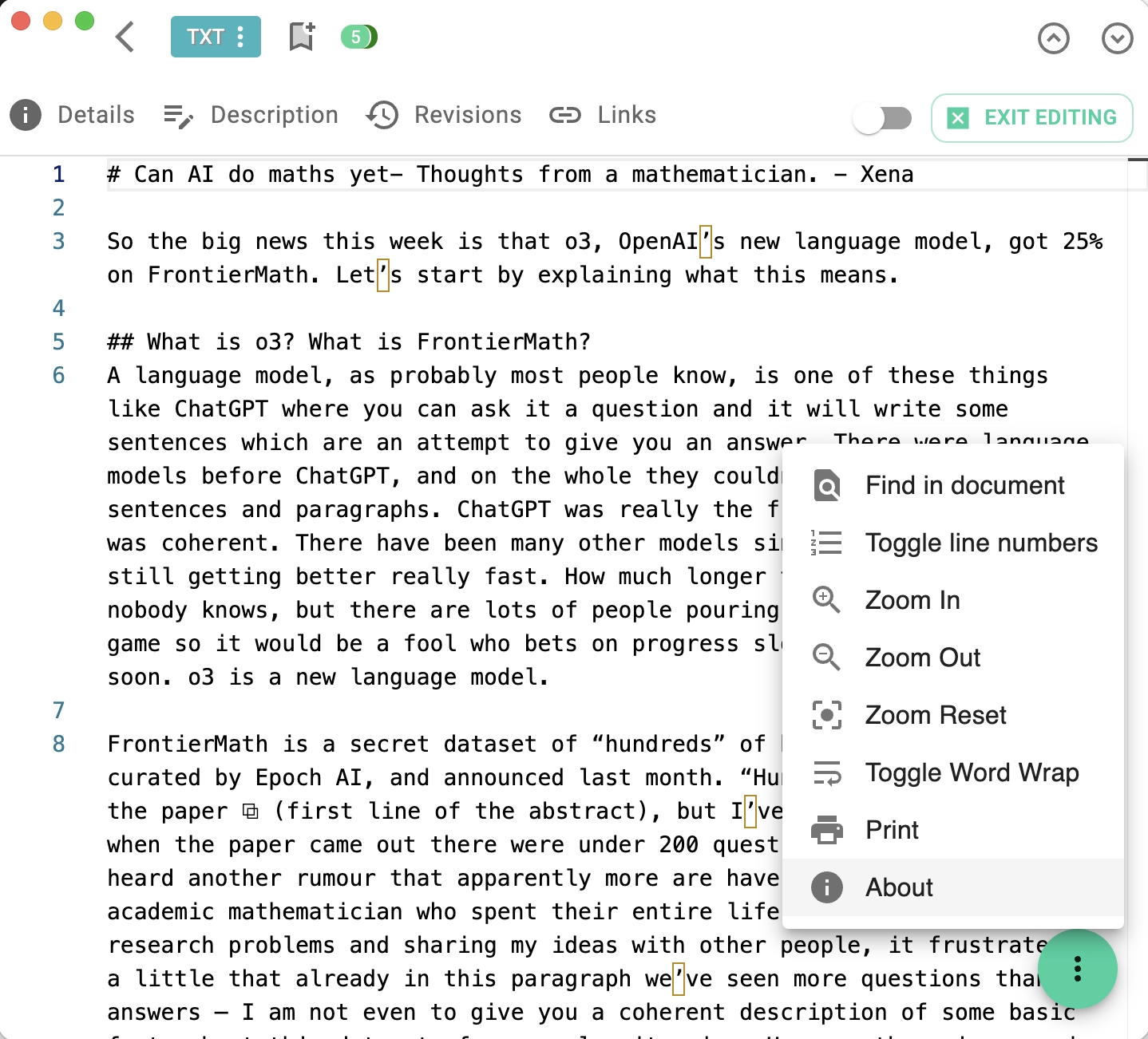
The text editor offers code highlighting for some common programming languages. In the extension menu you will find some extras like toggling line number, adjusting the font size or toggling the wrapping for words.

The text editor will keep the option to print from the plain text viewer.
Source Code
The source code of this extension is freely available on GitHub.
Development
If you want to extend this extension, please follow our general extension development guide.