External Configuration
Introduction
This document will describe how to deploy TagSpaces Pro and Custom with predefined configuration such as custom logo and color, tag library or locations. The settings discussed here should be saved in a file called extconfig.js, placed in the folder where the application is hosted.
Configuring a custom logo
For exchanging the application logo the ExtLogoURL parameter should be used. A valid values can be an URL:
window.ExtLogoURL = "https://www.tagspaces.org/content/text-logo.svg";
or a relative path the file containing the logo:
window.ExtLogoURL = "custom-logo.png";
Images with up to 250 px width and up to 50 px height suits best in the user interface of the application. Valid image file formats are JPG, GIF, PNG and SVG.
Hiding TagSpaces' logo
The following setting can be used in order to hide the TagSpaces' logo in the upper left part of the user interface.
window.ExtShowTSLogo = false;
Possible values: true, false. Default value: true
Hiding TagSpaces' version
The following setting can be used in order to hide the TagSpaces' version in the upper left part of the user interface.
window.ExtShowTSVersion = false;
Possible values: true, false. Default value: true
Disabling the onboarding dialog and the license confirmation
The property ExtIsFirstRun can be used for disabling the initial onboarding dialog and license confirmation.
window.ExtIsFirstRun = true;
The default value is true.
Disable the checking for new version on startup
window.ExtCheckForUpdatesOnStartup = false;
The default value is true.
Switching desktop and mobile mode of the app
The property ExtDisplayMode can be used for switching between the desktop and mobile mode of the app.
window.ExtDisplayMode = "mobile";
Possible values are mobile and desktop.
Specifying the file tagging mode in the app
The property ExtUseSidecarsForFileTagging can be used for switching between using the file rename method and using sidecar files for saving the tagging information.
window.ExtUseSidecarsForFileTagging = false;
Possible values are true and false.
If the parameter is specified then this setting could not be changed in the TagSpaces settings dialog anymore. The user can only see which file tagging method is activated (renaming files or using sidecar files)
Forcing the user to use tags from the tag library only
If the property ExtUseOnlyTagsFromTagLibrary is set to true, the user is forced to limit the tagging only with the predifined tags. The freely creation of tags during tagging is prohibeded this way.
window.ExtUseOnlyTagsFromTagLibrary = false;
Possible values are true and false.
If the parameter is specified then this setting could not be changed in the TagSpaces settings dialog anymore. The user can only see the current status of the setting.
Specifying the location of the tags in the filename
The property ExtFilenameTagPlacedAtEnd can be used to switching between placing the tags in the beginning of the filename or in the end. For example: [tag1 tag2] filename.ext vs. filename [tag1 tag2].ext.
window.ExtFilenameTagPlacedAtEnd = true;
Possible values are true and false. The default value is true.
Configure custom URLs
Custom privacy policy URL
The installation of TagSpaces Web and TagSpaces Web Pro, do not show a button leading to a privacy policy by default. An URL to a custom privacy policy can be configured with this setting:
window.ExtPrivacyURL = "https://tagspacesweb.yourdomain.com/privacy/";
Custom imprint page URL
The installation of TagSpaces Web and TagSpaces Web Pro, do not show a button leading to a imprint web page by default. An URL to a custom imprint page can be configured with this setting:
window.ExtImprintURL = "https://tagspacesweb.yourdomain.com/imprint/";
Configuring custom locations
With this feature TagSpaces can be deployed with a set of predefined location, which could point to local folder or object store buckets hosted for example on AWS S3. The configuration property responsible for this feature is called ExtLocations.
This an example for connecting an AWS S3 bucket as location:
window.ExtLocations = [
// a list containing one or many locations
{
uuid: "10565f09-c7fd-2333-fc67-a75db27rt5ba", // an inique id of the location
type: "1", // 1 defines the locations a cloud based
name: "The name of the cloud location", // the name of the location
path: "demo", // the path to sub folder in the location
accessKeyId: "your_access_key", // the access key of the user
secretAccessKey: "your_secret_key", // the secret case of the user
bucketName: "demo-bucket", // the name of the S3 bucket
region: "eu-central-1", // the AWS region
endpointURL: "https://nas34r:3000/minio", // optional property allowing the specify the cloud end-point directly
isNotEditable: true, // disable the opening of the location properties and export
isDefault: true, // if true this location will be loaded by the application start
isReadOnly: true, // if true the user interface of the application turns to read-only mode
disableIndexing: false, // if "true" the app will try to find an existing search index and use it for the searches, by "false" the app will create the index on every search (unless the last created index in the current browser session is not expired see maxIndexAge property)
disableThumbnailGeneration: false, // disables the process of thumbnail generation, usefull for S3 buckets, where you do not want to dowload the folder content in order to generate thumbnails
fullTextIndex: false, // activated the full-text search for TXT, MD and HTML files
watchForChanges: false, // activates the watching for changed files in the current location, (feature is not working on cloud locations)
maxIndexAge: 600000 // time in milliseconds (10 minutes x 60 secs per minute x 1000 milliseconds per second) for which the index is valid
persistTagsInSidecarFile: true // specifies the way files are tagged in this location
ignorePatternPaths: ["**/node_modules/**"], // list of path strings to ignore while indexing
},
];
The following snipped is an example for connecting a local folder as location:
window.ExtLocations = [
// an array containing one or many locations
{
uuid: "53453458-c7fd-2333-fc67-a75db27rt5ba", // an unique id of the location
type: "0", // 0 defines the location as local
name: "The name of the local location", // the name of the location
paths: ["/var/mnt/data/"], // the path pointing to the local folder
isDefault: true, // if true this location will be loaded by the application start
isReadOnly: true, // if true the user interface of the application turns to read-only mode
disableIndexing: false, // if "true" the app will try to find an existing search index and use it for the searches, by "false" the app will create the index on every search (unless the last created index in the current browser session is not expired see maxIndexAge property)
fullTextIndex: false, // activated the full-text search for TXT, MD and HTML files
watchForChanges: false, // activates the watching for changed files in the current location
},
];
Disable the editing of the locations (deprecated)
The editing of the locations can be disabled with the following property: ExtLocationsReadOnly
This switch is not supported anymore. Now as soon as you have externally configured locations they are automatically read-only.
Saving locations in the browser
Turning on this property will force the app to store the configuration for the locations in the browser's local storage. In the desktop app this is enabled by default, but on the web based version it is turned off.
window.ExtSaveLocationsInBrowser = true;
Possible values are true and false. Default value is false
You might want to set this setting to true, if you want the location data, including the access and secret key for accessing S3 based locations is saved in the local storage of your browser. This way, you don't have to recreate the location every time you open the application.
If you are using TagSpaces Web in a browser on your computer or mobile device, where only you have access, this shouldn't be a problem. Please keep in mind, anybody with access to your browser, can with some effort get access to the access keys. This is of course true also for the desktop version, where anybody who can start TagSpaces on your computer can see this information.
Warning: It is not recommended to use TagSpaces Web installations with ExtSaveLocationsInBrowser = true on public computers, since the location information will potentially stay there even after you close the browser.
Configuring custom tag library
With this feature TagSpaces can be deployed with a set of predefined tags distributed in tag groups. The configuration property responsible for this feature is called ExtTagLibrary.
The following code snipped shows how to define one tag group containing one tag as a predefined tag library
window.ExtTagLibrary = [
// an array containing one or many tag groups
{
uuid: "17882854-44a7-4b2d-a2b1-b022846ac41d", // an unique id of the tag group
title: "Common Tags", // the name of the tag group
color: "#008000", // the default background color of the tags in this group
textcolor: "#ffffff", // the default text color of the tags in this group
readOnly: true, // makes the tag group read-only
children: [
// an array containing one or many tags
{
type: "plain", // the type of tag, just leave it plain
title: "book", // the name of the tag
description: "", // a optional description for a tag
color: "#008000", // the background color of the tag
textcolor: "#ffffff", // the text color of the tag
},
],
expanded: true, // should be true in order this tag group to be visible in the application
},
];
Including the tag library in the config
- Start the export process from the three dot menu of the tag library
- From the export dialog choose which tag groups you want to export
- Click the Export button and choose where the exported json file should be saved
- Open the exported json file in text or json editor. TagSpaces has an integrated JSON editor, which can be used too.
- Edit the json files if needed
- Copy the part shown in the next snipped, to the window.ExtTagLibrary array in the extconfig.js
- Save the changes in extconfig.js
Explanation which part of the code should be copied.
{
"appName": "TagSpaces",
"appVersion": "6.3.1",
"settingsVersion": 3,
"tagGroups": [
// Copy everything from here to window.ExtTagLibrary = [ here ]
]
}
As soon as tags are defined in the extconfig.js, the tag library will rendered read-only in the application, so the user will not able to add, change or delete tags there.
Configuring search file types
With this setting you can customize the file types grouping in the search.
This is the current default configuration:
window.ExtSearchTypeGroups = {
any: [''],
images: [
'jpg',
'jpeg',
'jfif',
'jif',
'jiff',
'png',
'gif',
'svg',
'webp',
'bmp',
'tga',
'tif',
'tiff',
'nef',
'cr2',
'dng',
'psd',
'avif',
'nef',
],
notes: ['md', 'mdown', 'txt', 'html'],
documents: [
'pdf',
'doc',
'docx',
'xls',
'xlsx',
'odt',
'ods',
'odp',
'pptx',
'numbers',
'potx',
'sldx',
'dotx',
],
audio: ['ogg', 'mp3', 'wav', 'wave', 'flac', 'acc', 'm4a', 'opus'],
video: ['ogv', 'mp4', 'webm', 'm4v', 'mkv', 'avi', '3gp', '3g2', 'mov'],
archives: ['zip', 'rar', 'gz', 'tgz', 'arc', '7z'],
bookmarks: ['url', 'lnk', 'sym', 'desktop', 'website'],
ebooks: [
'epub',
'mobi',
'azw',
'prc',
'azw1',
'azw3',
'azw4',
'azw8',
'azk',
],
emails: ['eml', 'msg'],
folders: ['folders'],
files: ['files'],
untagged: ['untagged'],
};
Configuring custom search queries
TagSpaces Pro can be pre-configured with predefined search queries.
window.ExtSearches = [
// a list of search queries
{
uuid: "2123", // unique identifier
title: "Some query name", // name of the search
textQuery: "", // some free text query
fileTypes: "", // possible values
tagsAND: [
// all of these tags should be attached to an entry
{
title: "tag1",
},
{
title: "tag2",
},
],
tagsOR: [], // at least one of those tags should be attached to an entry
tagsNOT: [
// none of these tags should be attached to an entry
{
title: "tag3",
},
],
lastModified: "",
fileSize: "",
searchBoxing: "location", // other possible values are 'folder' or 'global'
searchType: "fuzzy", // other possible values are 'semistrict' or 'strict'
forceIndexing: true, // re-index the current location before performing the search
currentDirectory: "/home/username/Documents",
fileTypes: ["md", "mdown", "txt", "html"], // a list of file extensions
lastModified: "past7Days", // TBD
fileSize: "sizeVerySmall", // TBD
tagTimePeriodFrom: 1622505600000, // TBD
tagTimePeriodTo: 1625090399999, // TBD
maxSearchResults: 100, // max number of search result
showUnixHiddenEntries: true, // TBD
},
];
Configuring custom map tile servers
From version 3.10 TagSpaces can be pre-configured with custom map tile servers. The OpenStreetMap compatible tile servers can be even self hosted allowing you to work with maps without the need to be connect to the Internet.
window.ExtMapTileServers = [
// a list of one or more external map tile server with their attributes
{
uuid: "qer4123412ew", // an unique id of the map tile server
name: "Stamen Watercolor",
serverURL:
"https://stamen-tiles.a.ssl.fastly.net/watercolor/{z}/{x}/{y}.jpg",
serverInfo:
"Map tiles by Stamen Design - http://stamen.com, under CC BY 3.0. Data by OpenStreetMap, under CC BY SA.",
},
];
Some example map tile servers can be found in the OpenStreetMap Wiki. Please consider the terms of usage of any given map service provider!
Configure the format of the geo tags
The geo tags in can be in either in Pluscode or in MGRS formats.
window.ExtGeoTaggingFormat = "pluscodes";
Possible values: pluscodes, mgrs.
Configure the boundaries of the default map
With this parameter you can configure a map rectangle, which will be loaded by default in the Mapique perspective the current folder does contain any geo-tagged files or folders.
window.ExtDefaultMapBounds = {
southWest: { lat: 56, lng: -13 },
northEast: { lat: 29, lng: 50 },
}
The geo coordinates in the example above are the default ones, will open Europe in the map.
User interface tweaks
Show vertical panel on startup (deprecated)
window.ExtDefaultVerticalPanel = "none";
Possible values: none, taglibrary, locations
Show welcome panel
window.ExtShowWelcomePanel = true;
Possible values: true, false. Default value: true.
Show smart tags
Smart tags are documented here.
window.ExtShowSmartTags = true;
Possible values: true, false. Default value: true.
Enable location based tags
The location tags are saved in the location's folder and not centrally in the applicaiton's configuration.
window.ExtUseLocationTags = true;
Possible values: true, false. Default value: false.
Author
This setting provides a way to overwrite the author name which is by default the username of the operating system. The author name can be used in the templates.
window.ExtAuthor = '';
Possible values: true, false. Default value: true.
Hide PRO features
This setting provides a way to hide the PRO features, which make sense in the LITE version in order to reduce by visual complexity.
window.ExtHideProFeatures = true;
Possible values: true, false. Default value: false.
Theming
Choose startup theme
window.ExtTheme = "dark";
Possible values: dark, light.
Open app with predefined perspective
window.ExtDefaultPerspective = "gallery";
Possible values are default, gallery, mapique.
Custom color for the default themes
Set custom light color for the light theme
window.ExtLightThemeLightColor = "#dcf3ec";
Possible value: any css color
Default value: '#dcf3ec'
Set custom main color for the light theme
window.ExtLightThemeLightColor = "#1dd19f";
Possible value: any css color
Default value: '#1dd19f'
Set custom light color for the dark theme
window.ExtDarkThemeLightColor = "#56454e";
Possible value: any css color
Default value: '#56454e'
Set custom main color for the dark theme
window.ExtDarkThemeMainColor = "#ff9abe";
Possible value: any css color
Default value: '#ff9abe'
Custom prompts for AI functionalities
Default question prompt
window.ExtDefaultSystemPrompt = "Given the following conversation and a follow up question, rephrase the follow up question to be a standalone question. Chat History: {chat_history} Follow Up Input: {question} Standalone question:";
Prompt for summary generation
window.ExtSummarizePrompt = "Generate a concise summary {max_chars} in {language} language for the following text: {summarize_text}";
Prompt for generation of structured description for an image
window.ExtDescriptionFromImageStructuredPrompt = "Analyze this image and return a detailed JSON description including objects, scene, colors and any text detected. If you cannot determine certain details, leave those fields empty.";
Prompt for generation of description for an image
window.ExtDescriptionFromImagePrompt = "Generate a concise description for this image {file_name} in {language} language.";
Prompt for generation of description for text
window.ExtDescriptionFromTextPrompt = "Generate a concise description {max_chars} in {language} language for this text: {input_text}.";
Prompt for generating tags from image
window.ExtTagsFromImagePrompt = "Write the most important topics from the image description. The output TOPICS must be in parsable format like {keyword} without whitespace in braces.";
Prompt for generating tags from text
window.ExtTagsFromTextPrompt = "Extract important tags (single words please) and sort them by their importance from the following content: {input_text}";
Custom templates for new files
Default new file template
window.ExtDefaultFileTemplate = {
id: 'default',
name: 'Default',
content: '{createdInApp} ({date})',
fileNameTmpl: 'note[{timestamp}]',
};
Defining a set of templates for new files
window.ExtFileTemplates = [
{
id: '62342',
name: 'External Template 1',
description: 'Default template for new markdown files'
type: 'md', // md | txt | html
content: '{createdInApp} ({date}) by {{author}},
fileNameTmpl: 'task[{timestamp}]',
screenshotUrl: 'dataURL:...', // URL to a screenshot of the template
},
{
id: '72323',
name: 'External Template 2',
description: 'Default template for new text files'
type: 'txt', // md | txt | html
content: '{createdInApp} ({date})',
fileNameTmpl: 'issue[{timestamp}]',
screenshotUrl: 'dataURL:...', // URL to a screenshot of the template
}]
Embedding extconfig.js to packages
For macOS
- Open the TagSpaces' DMG package
- Copy the content
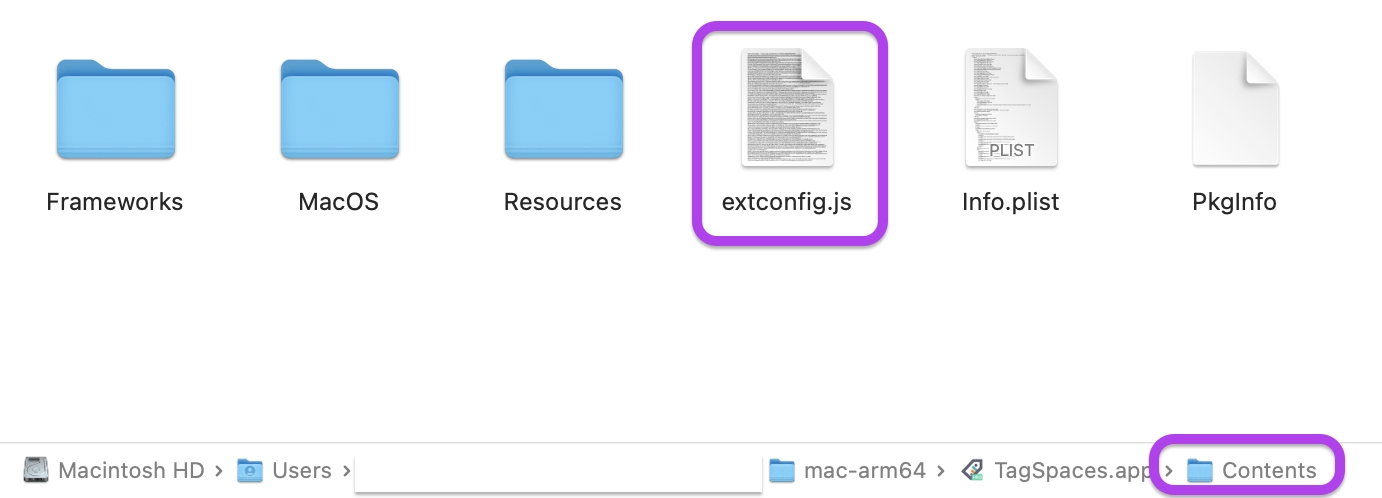
TagSpaces.appto a folder e.g. your desktop - Navigate to TagSpaces.app/Contents folder and copy there your
extconfig.jsfile - Install TagSpaces.app to your Applications folder with simple drag and drop

Allternatively you can copy the extconfig.js after the installation to this path: /Applications/TagSpaces.app/Contents
For Windows
- Extract the content of TagSpaces' ZIP package to a folder e.g. your desktop
- Copy the
extconfig.jsin the extracted folder - Zip the folder and redistribute
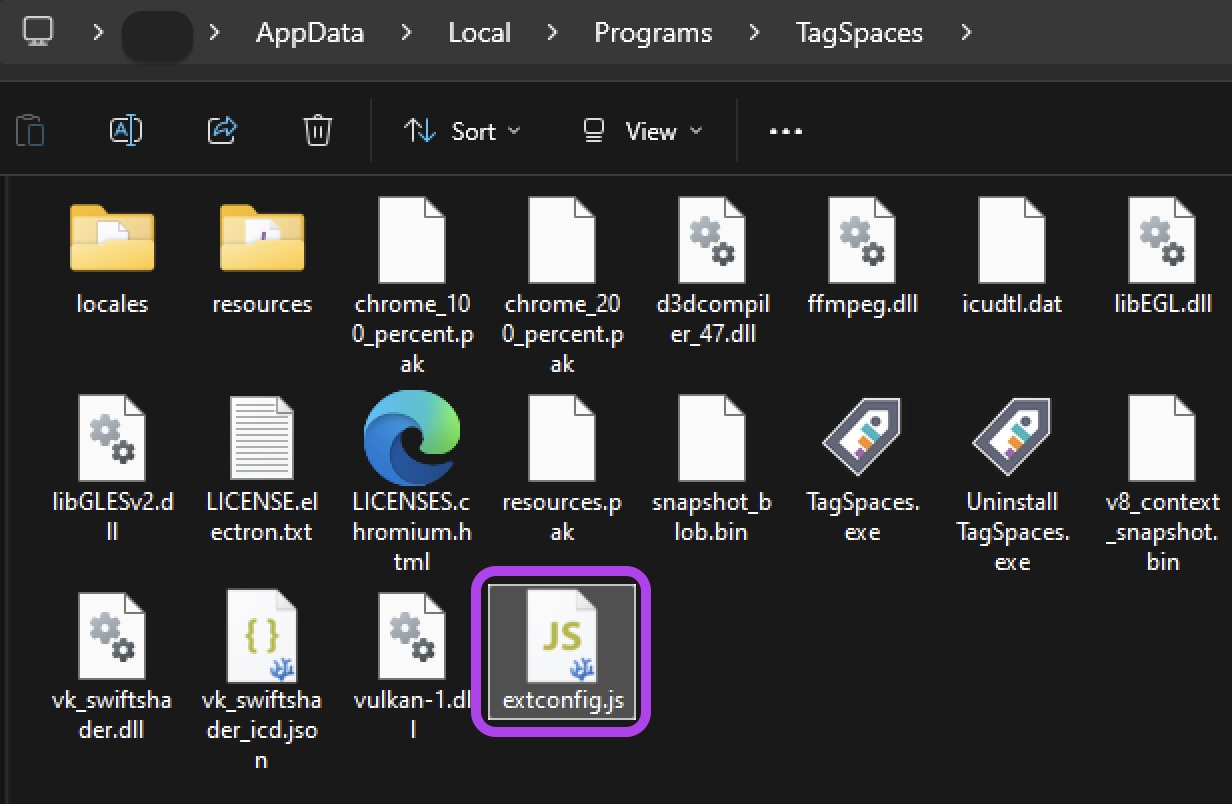
Alternatively copy the extconfig.js directoy to the installation folder, as shown in the following screenshot. The path is usually C:\Users\USERNAME\AppData\Local\Programs\TagSpaces.

For Linux
- Extract the content of TagSpaces' TAR.GZ package to a folder e.g. your desktop
- Copy the
extconfig.jsin the extracted folder - Zip the folder and redistribute
Example configuration file
Here you will find the whole configuration file, so it can be easily copied and reused for your custom needs.
window.ExtLogoURL = "https://www.tagspaces.org/content/text-logo.svg";
window.ExtIsFirstRun = false;
window.ExtTheme = "dark";
window.ExtLocations = [
{
uuid: "10565f09-c7fd-2333-fc67-a75db27rt5ba",
type: "1",
name: "The name of the cloud location",
path: "demo",
accessKeyId: "your_access_key",
secretAccessKey: "your_secret_key",
bucketName: "demo-bucket",
region: "eu-central-1",
isDefault: false,
isReadOnly: true,
disableIndexing: false,
fullTextIndex: false,
watchForChanges: false,
},
{
uuid: "53453458-c7fd-2333-fc67-a75db27rt5ba",
type: "0",
name: "The name of the local location",
path: "/var/mnt/data/",
isDefault: true,
isReadOnly: true,
disableIndexing: false,
fullTextIndex: false,
watchForChanges: false,
},
];
window.ExtTagLibrary = [
{
uuid: "17882854-44a7-4b2d-a2b1-b022846ac41d",
title: "Common Tags",
color: "#008000",
textcolor: "#ffffff",
children: [
{
id: "ff47282f-a7cc-474c-951f-4636d60c0529",
type: "plain",
title: "book",
description: "",
color: "#008000",
textcolor: "#ffffff",
},
{
id: "c3fa72f5-afde-4d2e-af14-bdebb6782a71",
type: "plain",
title: "article",
description: "",
color: "#008000",
textcolor: "#ffffff",
},
],
},
{
uuid: "e21711da-ee78-4c83-bae3-e0007fe426a3",
title: "Priorities",
color: "#008000",
textcolor: "#ffffff",
children: [
{
id: "dca64cf4-79e2-4450-a57b-b53d9d6b8ad3",
type: "plain",
title: "high",
description: "",
color: "#ff7537",
textcolor: "#ffffff",
},
{
id: "41dbf6ab-cf8f-4d88-bad1-f9baec83d48b",
type: "plain",
title: "medium",
description: "",
color: "#ffad46",
textcolor: "#ffffff",
},
{
id: "78fb6569-9970-4fdf-b6df-ec0daa6ea9b9",
type: "plain",
title: "low",
description: "",
color: "#7bd148",
textcolor: "#ffffff",
},
],
},
];